2月27日、Googleからウェブサイトがどの程度「スマホ対応」しているかによってモバイルからの検索順位を上下させるアルゴリズムの更新を4月21日から実施すると公式に発表があった。
「検索結果をもっとモバイル フレンドリーに」Googleウェブマスター向け公式ブログより
要は、スマホ対応していないウェブサイトについては、モバイル(スマホ、タブレット)から検索した時に検索結果の順位を下げますよ、ということだ。
昨年12月から日本では、モバイルから検索した際にスマホ対応しているウェブサイトについては検索結果にこのような「スマホ対応」のラベルが付くようになっていた。

この時点で、いずれスマホ対応の有無がモバイルからの検索結果に影響を与えるだろうということは予測されていた。
なぜスマホ対応しなければならないのか?

なぜスマホ対応(モバイルフレンドリー)にする必要があるのかということについて、Googleではこのように回答している。
ユーザーがモバイル端末であなたのサイトを見ているとします。ユーザーは快適にページを読んで必要な情報を見つけられるでしょうか。それとも、サイトを使いこなせないでしょうか。
PC バージョンのサイトは、モバイル端末では見づらくて使いにくいことがあります。モバイルに対応していないサイトの場合、ユーザーはコンテンツを読むためにピンチやズームなどの操作をする必要があります。ユーザーはこうした操作を面倒だと感じ、別のサイトに移動してしまう可能性があります。これに対し、モバイル フレンドリー サイトはコンテンツが読みやすく、すぐに利用することができます。
「PCサイトをスマホで見てもらえれば大丈夫だろう」という考えでは、今後は通用しなくなるということだ。
モバイルフレンドリーか調べるには?

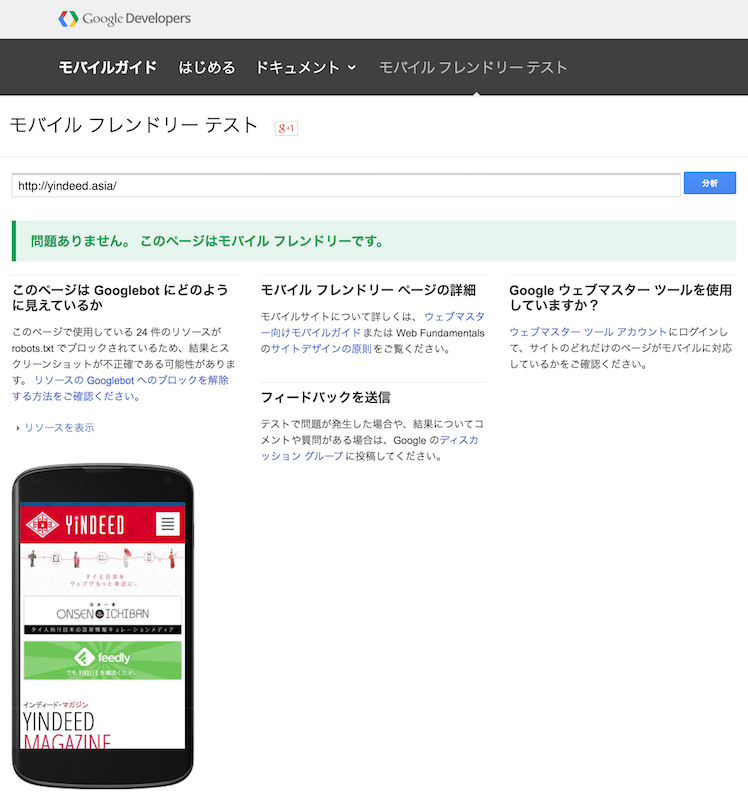
Googleは、ウェブサイトがどの程度モバイルフレンドリーな設計になっているかを調べるために、モバイルフレンドリーテストというチェックツールを用意している。
自分のウェブサイトのURLを入力するだけでチェックできるので、ぜひ試してみてほしい。早速、Yindeedのウェブサイトをチェックしてみた。

特に問題はないようだった。
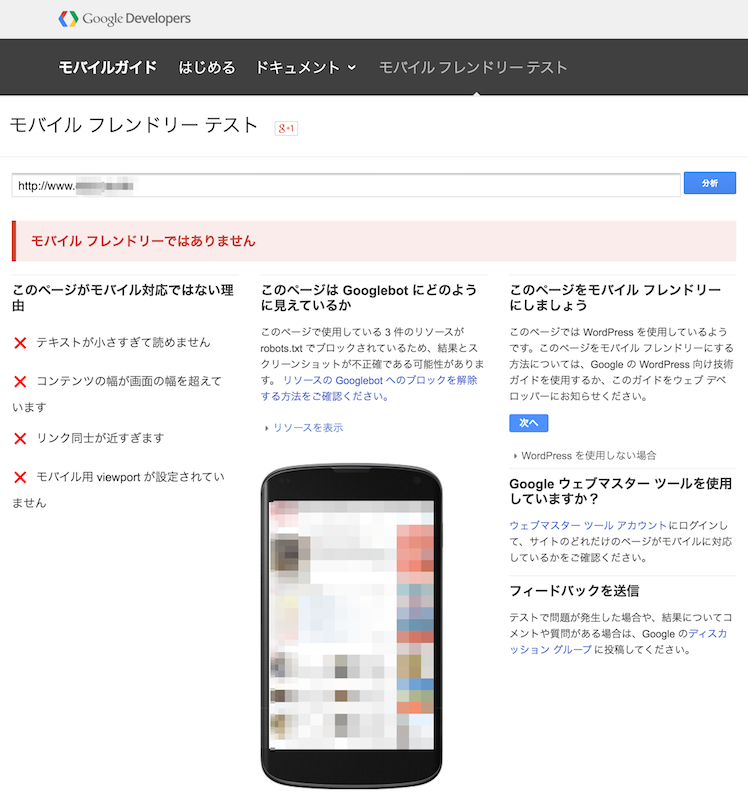
次に、スマホ対応していないウェブサイトをチェックしてみた。

やはり問題ありという結果になった。
Googleウェブマスターツールを使えばより細かいチェックが可能だ。
念のため、ウェブマスターツールでもYindeedをチェックしてみた。

こちらも問題はなかった。
スマホ対応したウェブサイトをどうやって作るのか?

画像出典:https://developers.google.com/webmasters/mobile-sites/
Google Developers ではこう説明している。
通常は、レスポンシブウェブデザイン(RWD)を採用して PC とモバイルに同じ URL でサイトを配信することにより、サイトの構成を大幅に簡素化することができます。レスポンシブウェブデザインは Google がおすすめする構成です。
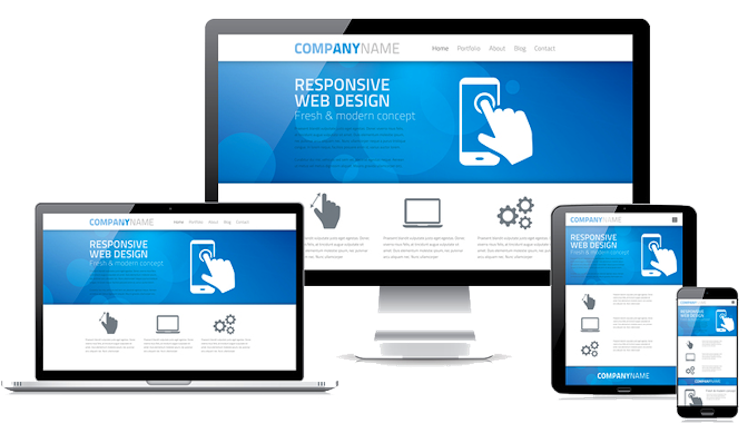
レスポンシブウェブデザインとは?

画像出典:http://www.thrivewebdesigns.com/media/images/boise-responsive-design.jpg
LIGさんでわかりやすくまとめられていたので引用する。
「レスポンシブウェブデザイン」とは、PC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
今見ていただいてるYindeedのWebサイトもレスポンシブウェブデザインで作っている。PCとスマホからでは見え方は変わっているはずだ。アクセスする端末の画面の大きさを判断し自動でレイアウトを調整しているのだ。
なぜレスポンシブデザインが採用されるケースが増えているのか? このサイトも参考になる。
Googleがレスポンシブデザインを推奨する7つの理由
モバイルフレンドリーなWebサイトを作るために、必ずしもレスポンシブデザインである必要はないが、Google的には都合が良いということなのだろう。
Webサイトの目的と役割を明確にしよう

これからWebサイトを制作しようと思っている方は、スマホ対応は必須であるということがお分りいただけたと思う。
また、すでにWebサイトを持っている方もスマホ対応は避けられない課題である。
これからは、PCでいかに美しく見せるかということよりも、モバイルから見やすく、使いやすいということの方がGoogle的(=モバイルユーザー)には重要なのである。
だが、個人的にはWebサイトをスマホに対応させるということにそれほど大きな価値はないと思っている。
本当に大切なことは、「何のためにWebサイトを作るのか?」、「Webサイトを運用することでどのような結果を求めるのか?」という目的と役割を明確に持つことだ。
スマホ対応のためWebサイトのリニューアルを検討している企業は多いと思うが、これを機に改めて目的と役割について考えてみてはいかがだろうか。
あなたのWebサイトはもっとパフォーマンスを上げられるはずだ。
それではまた明日!